Table Of Content

Beyond functionality, IxD pays significant attention to creating emotional connections. By utilizing microinteractions, animations, and thoughtful transitions, designers can engage users and create a sense of satisfaction and delight. For example, our video explains how mapping can translate intricate details of locations and systems, like the New York Subway, into simplified, understandable visuals. Similarly, a customer journey map outlines users' interactions, lessons, and projects in an IxDF Design Bootcamp, demonstrating the efficiency of mapping in identifying patterns and enhancing navigation. To delve deeper into the concept, refer to our detailed article on the power of mapping.
What is the main goal of interaction design?
Interaction designers are tasked with simplifying the interactions customers have, while at the same time offering the most optimal experience. Meanwhile, UX designers are looking for potential flaws in each step leading up to and after the interaction occurs. The interaction design process and the UX design process are sometimes confused, and that’s to be expected as they do have some overlap, but they’re actually two distinct skill sets. The five dimensions of interaction design were first introduced by Gillian Crampton—creating the concept of four dimensions of an interaction design language. The fifth dimension was added later by Kevin Silver, making it a useful model for understanding the involvement of interaction design. Consider a form that highlights incorrect fields in red — this notion guides users to correct their errors and prevents potential frustrations.
A Simple Introduction to Lean UX

They’re not hard and fast rules, but will make for better and more engaging products and services. Just as successful movies use ancient storytelling techniques that follow a tried and true, time-honored structure, there are principles of interactive design that exist for a good reason. Following them will benefit any product designer by improving usability and driving wider adoption of their products. This again depends on the job description of the company, but most interaction designers are tasked to create wireframes that lay out the interactions in the product. Sometimes, interaction designers might also create interactive prototypes and/or high-fidelity prototypes that look exactly like the actual app or website. With developers, interaction designers communicate the functionality and behavior of interactive elements, ensuring that the technical implementation aligns with the design vision.
Challenges that interaction designers address
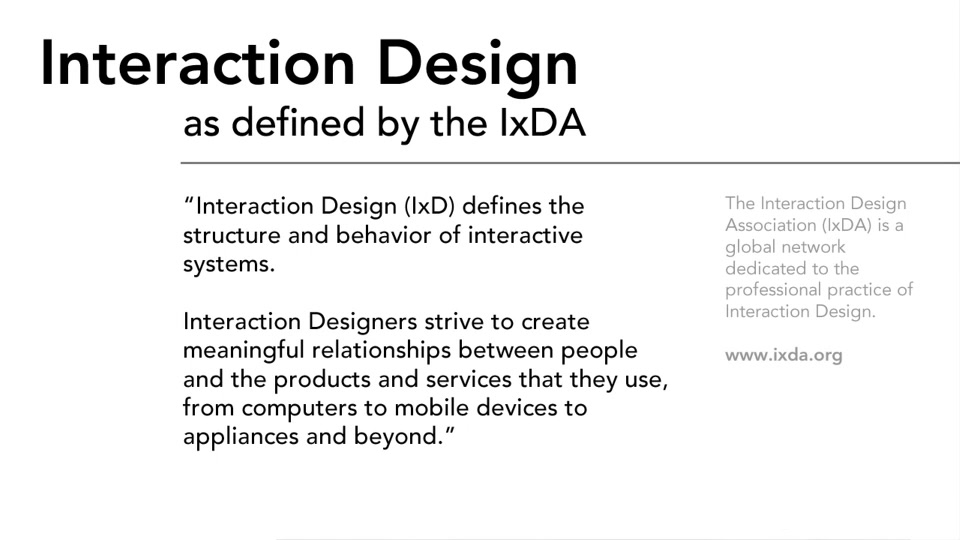
Interaction designers are responsible for ensuring that users can easily understand and use the system, all while creating a positive and engaging user experience. Interaction (often abbreviated as IxD) design is the discipline that defines the behavior of digital systems. It involves shaping how users interact with a product or service to accomplish their goals.
Interaction Design Principles
An example of this includes "content that changes over time such as sound, video or animation". Website analysis provides unique insights to optimize the site for faster and more effective actions, reducing lead-to-customer time and making the web funnel more efficient, ultimately increasing profits. IxD is a combination of methods and tools that empower designers to solve real-world problems, leading to many benefits. One of the best ways to prevent errors is to design a better mental model.

Make the interface explorable
In interaction design, you can ensure that a product is usable by creating interactions that are clear, accessible, consistent, and efficient. In fact, you’ll notice that most interaction design principles lead back to usability in one way or another. We’ve navigated through the underlying principles of interaction design and the meticulous process that brings these principles to life. We've peered into the dynamic role of an interaction designer and the myriad of skills that fortify their creative and strategic toolbox. Through real-life examples and impactful case studies, we can appreciate the compelling difference that well-executed interaction design brings to the user experience.
RESILIENCE: The MFA Interaction Design 2020 Thesis Festival – Online Events and Exhibitions - SVA Features
RESILIENCE: The MFA Interaction Design 2020 Thesis Festival – Online Events and Exhibitions.
Posted: Mon, 18 May 2020 07:00:00 GMT [source]
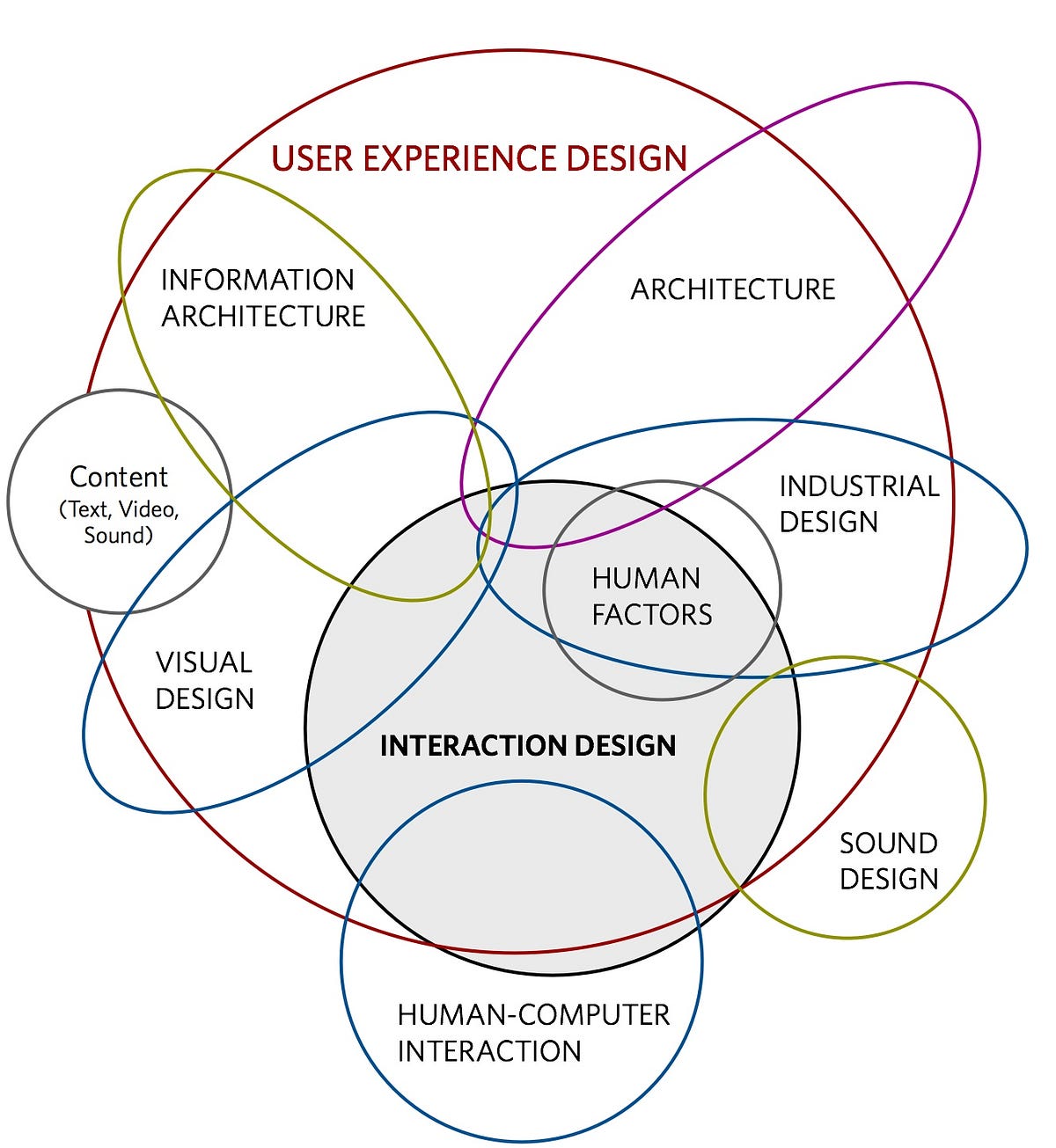
HCI is all about understanding how people interact with computers and other technology, and interaction design is a part of HCI that focuses on designing user experiences and interfaces. User-centric digital experiences are built on interaction design, which facilitates smooth interactions between people and technology. Designers unearth user demands and behaviors through painstaking research and analysis, which paves the way for intuitive interface design.
Interaction design methodologies and tools
This series of hands-on exercises offers a practical experience to apply the methods discussed. Each lesson contributes to your project and culminates in a comprehensive case study perfect for your portfolio. Eleanor Hecks is the Editor-in-Chief of Designerly Magazine, an online publication dedicated to providing in-depth content from the design and marketing industries. Beyond all this, good IxD can also help a company save money in the long run. For example, by making a website or app easier to use, companies can reduce the number of customer support inquiries, which can save time and resources.
You’ll learn to give and receive design critique and implement feedback to improve your designs. Interaction design is the process of thinking about how users will interact with a product and making necessary adjustments. Going beyond the product itself, designers must consider the needs and limitations of potential customers.
It’s all about making user experiences intuitive and enjoyable, ensuring a seamless flow between the user and the machine. The 1D dimension is the language used in the interface, including labels, instructions, and feedback. Using language effectively can improve the user experience by reducing confusion and improving their understanding of the interface. For one, your defaults should be easy to be set aside so the user can customize the product however they see fit. When creating the interface, the middleman between human and machine, you need to create something that users can understand, interact with and predict. This touches discoverability, learnability and information architecture — they all play a part in helping the user move around your product.
You will gain knowledge based on his evidence-based research and firsthand practice in mobile user experience. Let's understand how to improve these visual elements for a better mobile experience. Effective notifications help you engage with users without overwhelming them. Relevant and timely notifications keep users informed and encourage them to return to the app. You can control users' notification preferences to enhance the user experience which fosters ongoing engagement and ensures users do not miss important updates or opportunities.

No comments:
Post a Comment